👨🏻🎤Sketch
From 1 to One Million users. Happy 10 year anniversary Sketch 🥳
I know you don’t expect me in your inbox until next Monday, but I thought it would be good to share a little piece I found about Sketch(Plus I could really use a distraction right now). Sketch is a design tool, similar to how Figma works. I frankly love both products and use them for separate design tasks
I had Sketch on my calendar for a case study December but it so happens that their 10 year anniversary was last week and the team @ Sketch decided to share, in a blog post, how they got from 1 to 1,000,000 users. So here is what the team had to say.
Note: This piece is a trimmed down version of their blog post, I did not write that 😁, but we have a very exciting issue coming up on Monday.The early days
“The first versions of Sketch were built highly collaboratively,“ says Pieter Omvlee, Sketch’s co-founder and CEO. ”At first it was just Emanuel and me on design and development, but the lines were always blurry; we collaborated heavily and never had one side dictate what the other should do. As we’ve grown the team I think we’ve managed to keep that spirit. People with different expertise should work together and contribute so that we get to the best result.”
As people began to pick up on this approach and started using the Mac app, a community began to form. And this is where the success of Sketch really started. “Don’t ask me how that happened, I have no clue,” laughs Emanuel. “People just really loved it. I think the price, the technology, the freedom — it allowed a lot more people to look at design as real career. The right tool was available on the right platform. And we were so lucky to have a lot of people who kept pumping in resources; icon sets, interface sets, plugins and more.”
Forming a Community
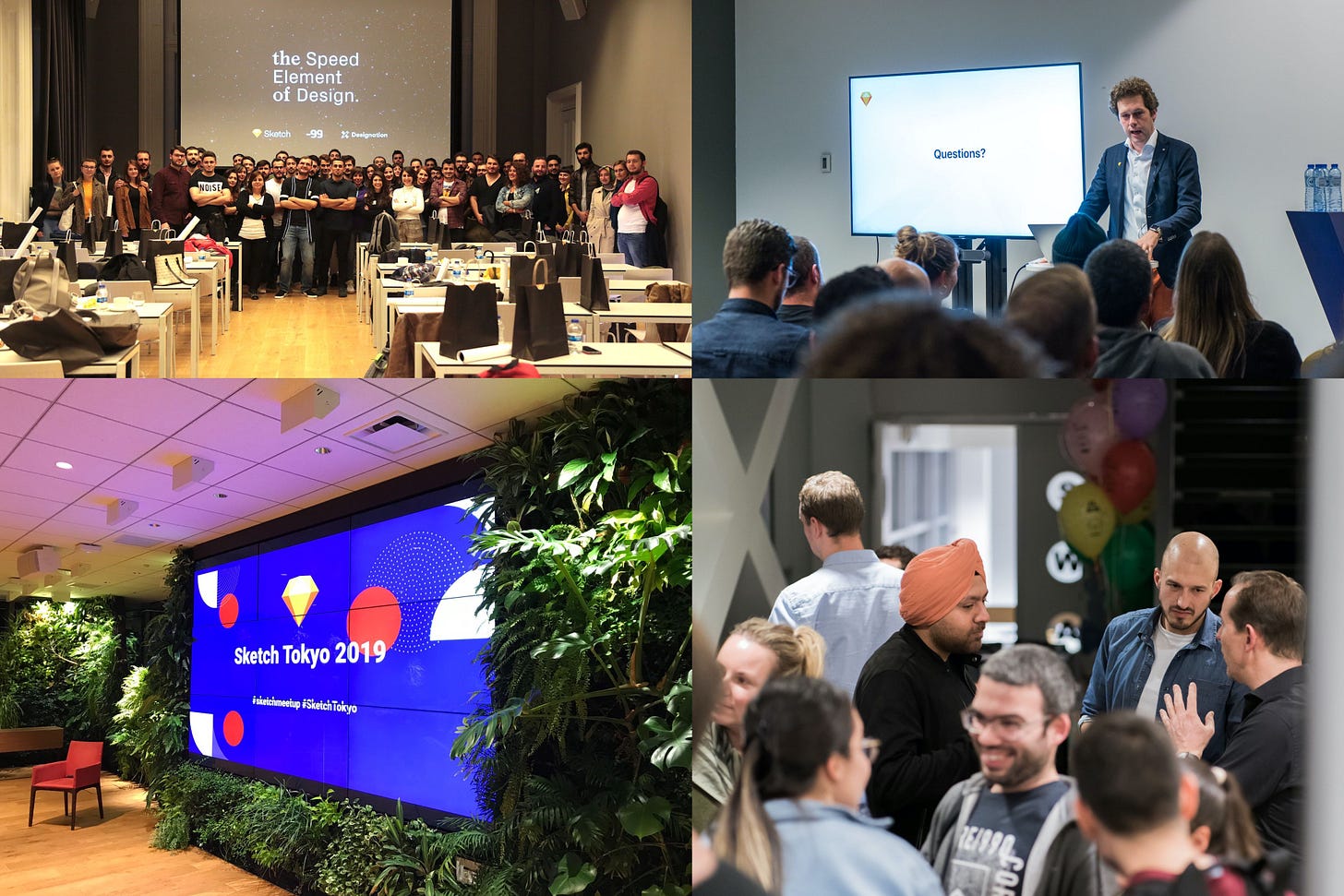
“The community has played a monumental role in shaping the design space and the tools we all work with,” says Galya Iliev, who started her Sketch journey in that community, before joining the company in 2015. She’s now our Head of Partnership Marketing and Commercial Opportunities, working closely with the community every day. “Designers loved the native feel of an app made specifically for UI and UX design.” As creatives began to use it in their day-to-day work, they shared their designs and thoughts on social media. Tutorials appeared on YouTube and designers started meeting up to talk about Sketch in more detail. It was incredible to watch, and the team were blown away by the support.
“We were so lucky to have a lot of people who kept pumping in resources; icon sets, interface sets, plugins and more.”
“I remember some of the first Sketch meetups in San Francisco, Paris, Mexico City, and Beijing — to name a few!” says Galya. “Our team members began to travel and attend events and had some amazing conversations with community members that sparked internal chats and, in some cases, great new feature releases.”
These conversations gave the team valuable feedback that they could use to make the app better for everyone. And when it didn’t make complete sense for them to dedicate time to developing a feature, the community stepped up — developing amazing extensions and integrations to cater to those specific needs. “When creating a tool like Sketch, you can easily get distracted with an infinite amount of potential features to add,” explains Ale Muñoz, our Developer Relations Manager (and a long-time plugin developer himself). ”To keep a laser-focus, it’s essential to say ‘no’ to many of those ideas. Extensions can cover the proverbial last mile of design workflows, while we concentrate on making Sketch a great tool for everyone.”
“The community has played a monumental role in shaping the design space and the tools we all work with. Designers loved the native feel of an app made specifically for UI and UX design.”
While Ale is right, tracking feedback and suggestions from the people that use our Mac app every day is still an essential part of our workflow — and it helps us make Sketch better. “Customer feedback is a core part of how we think and evolve our product,” says Diana Ribeiro, our Customer Success Manager. “It sits at the center of everything we do and ripples across every department at Sketch. I feel really fortunate to have such a passionate and vocal user base, and it’s very important to us that our customers feel heard.”
“I think our success stems from knowing when to add features people are asking for, when to add features they’ve never thought of, and when to to refuse to add features that don’t make sense,” adds Pieter.
Developing an ecosystem
As Ale explains, though, that decision isn’t always easy. Sometimes, feature requests are sometimes a signal that we should be doing something better. “That creates a new set of challenges for us. We want to offer our customers the best tools, but we never want to alienate the developer community by ‘Sherlocking’ successful plugins,” he says. “We try not to base our work on existing implementations, but sometimes it’s inevitable to come up with similar solutions. There are only so many ways to do some things.”
Ultimately, though, it comes down to making sure everyone has exactly what they need to create their best work in Sketch — whether we build it or it comes from our amazing plugin community. “One of my most common answers when people ask me ‘does Sketch do this thing?’ is ‘no, but there’s a plugin for that’,” Ale smiles.

One reason for this wealth of plugins is the early decision to make Sketch‘s file format open. The team has always believed that your files are your own, and you should be able to do whatever you want with them — whether that’s writing dev tools, or using them in another app. That decision has given our fantastic community of designers and developers scope to help shape the platform — with their knowledge, as well as their extensions.
“Sketch’s plugin architecture offered literally unlimited possibilities for developers,” Ale continues. “Back then, there wasn’t a lot of information available for plugin developers. So a very passionate, closely knit group of hackers gathered around small pools of knowledge like the Sketch-plugins mailing list. I remember being amazed by the work other plugin devs shared there.”
“Back then, there wasn’t a lot of information available for plugin developers. So a very passionate, closely knit group of hackers gathered around small pools of knowledge like the Sketch-plugins mailing list.”
“The knowledge sharing has been so humbling to watch,” says Galya. “Designers from every walk of life — from individual designers to bigger product teams at Google, Facebook, Apple, and IBM — all created resources and integrations with Sketch. And when there‘s that kind of great synergy, there’s also a lot of collaboration.”
From our perspective, it’s incredibly uplifting to see close-knit communities form around the world with a passion for great design at their core. It’s been incredible to see how our app has helped forge relationships and friendships around the globe.
You can read the full blog post here
One Last Thing…
I recently stumbled across the Techie Ticker newsletter by BestTechie -- and boy, am I glad I did! Site founder, Jeff Weisbein, dives deep into the tech industry with in-depth guides on topics ranging from building the ultimate podcast studio to how to switch away from Google to even how to use lighting and other technology to improve your workflow and mood. It is definitely worth checking out!